Vaibhav Jaiswal
Life is all about Doing epic shit
Website Development
Basic Layout
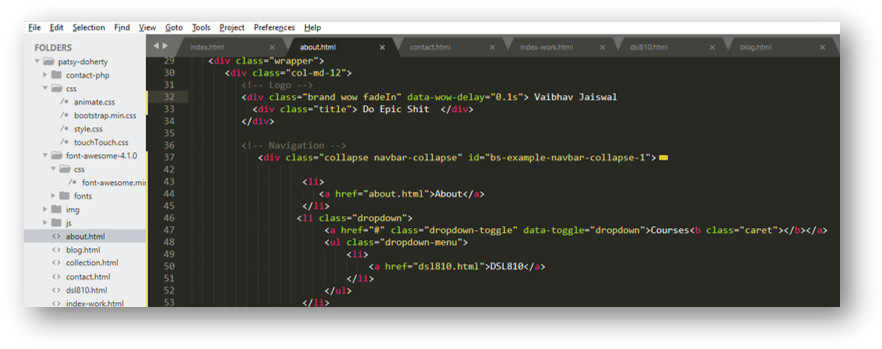
I started with learning some basic syntax from free-css.com website and tried using them first. I chose HTML and CSS for the designing. A horizontal navigation bar has been used in all the pages and a side bar, as shown here, is used in the assignment page
Nav Bar
qwerty